'웹 접근성'은 나이가 많든 적든, 장애가 있든 없든 누구나 인터넷에 접근하기 쉽도록 웹사이트를 구현하는 것을 말합니다. 쉽게 말해 모두를 위한 웹사이트를 만드는 것이 목표인 개념이죠.
스마트폰이 널리 보급되면서 애플리케이션(앱)에 대한 접근성 문제도 지속적으로 지적됩니다. 손가락이 큰 사람도 화면을 터치하기 쉽게 메뉴를 적정 크기로 구성하는 것이 쉬운 예입니다.
무엇보다 코로나19가 크게 확산되면서 온라인 서비스를 제대로 이용할 수 있도록 웹 접근성을 보장하는 것은 삶의 문제에 직접적 영향을 미치는 문제가 되고 있습니다. 이는 정보통신기술(ICT)이 발달하면서 새로운 문제를 계속해서 만들고 있는 '디지털 정보격차'를 해소하는 중요한 발걸음이 될 수 있습니다.
그렇다면 국내외 대표적 인터넷·모바일 앱 기업인 네이버와 구글은 웹 접근성을 어떻게 해결하고 있을까요.
최근 이들은 '널리 웨비나'라는 행사를 통해 한자리에 모여 자사의 웹 접근성 개선 사례를 공개했습니다. 널리 웨비나는 네이버와 한국정보화진흥원이 주관하고 과학기술정보통신부가 후원한 행사입니다.

◇ 네이버 "시각 장애인도 블로그 이용 불편 없도록"
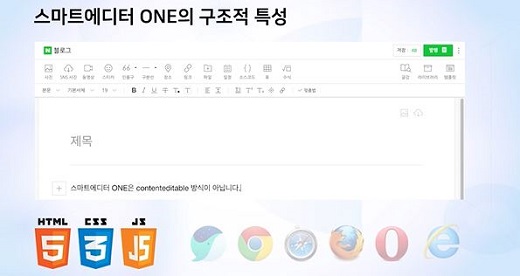
우선, 네이버는 '스마트 에디터'라는 일종의 웹문서 편집기의 웹 접근성을 높이고 있다고 말합니다. 스마트 에디터는 네이버 블로그, 지식인, 쇼핑, 카페 등 다양한 네이버 서비스에 적용된 툴입니다. 네이버의 주요 서비스를 이용할 때 필수적인 수단인 셈이죠.
특히 네이버는 시각 장애인도 스마트 에디터를 사용할 수 있도록 서비스를 개선해왔다고 하는데요. 눈이 잘 보이지 않는 사용자를 위해 특정 메뉴에 접근하거나 글자를 입력할 때 소리를 내며 읽어줘 어떤 메뉴를 이용하고 있고 제대로 입력됐는지 확인할 수 있도록 했습니다.
예를 들어 '안녕'이란 글자를 선택하면 "'안' 선택됨, '녕' 선택됨"이라는 소리를 들을 수 있고, 글자를 굵게 바꾸면 "굵게 적용됨", 이를 해제하면 "굵게 적용 해제됨"이라는 말도 들을 수 있습니다. 띄어쓰기를 할 때 생기는 빈칸도 "블랭크"라는 소리를 통해 인지할 수 있습니다.
이같은 서비스를 구현하기 위해 네이버의 개발자들은 장애가 있는 사용자 입장에서 어떤 어려움이 있는지 눈을 가리고 직접 경험해보면서 서비스를 개선했다고 하는데요. 아울런 음성 지원이 너무 많거나 너무 적은 정보를 제공해 불편하지 않도록 세심하게 구성했다고 하네요.
이주용 네이버 스마트에디터팀 개발자는 "사용자 입장에서 문제를 바라봤더니 문제 개선에 큰 도움이 됐다"며 "그동안 웹 접근성에 많은 신경을 쓰지 못한 게 사실이지만 이번 프로젝트를 시작으로 점진적으로 개선할 계획"이라고 밝혔습니다.
이 프로젝트에 참여한 오광민 네이버 웹 프론트엔드 개발자도 "처음 시작할 때와 지금의 생각이 달라졌다"며 "사용자와 같은 환경에서 사용하면서 이해하려는 노력이 중요한 것 같다"고 소감을 전했습니다.

◇ 구글 "웹 접근성 개선, 일반 사용자에도 도움"
세계 최대 규모의 검색엔진과 앱 마켓을 운영하는 구글도 웹 접근성 개선에 많은 노력을 기울이고 있습니다. 구글은 특히 웹 접근성 개선에 대해 '장애가 있는 사용자와 같은 특정집단뿐만 아니라 일반 사용자에게도 편의를 제공하는 것'이란 관점에서 접근하고 있습니다.
이현정 구글 플레이 사업개발 매니저는 "짐을 든 사람이 문을 열기 쉬운 모양으로 문고리를 바꾸지 않으면, 단순한 불편이 아니라 문 너머의 장소에 갈 수 없는 상황에 직면하게 된다"며 "앱도 이미지의 명도, 크기를 바꾸고 음성과 문자 설명을 제공하는 등 누구나 쉽게 사용할 수 있게 해주면 장애인뿐만 아니라 일반 사용자도 직면하는 다양한 상황의 장애를 극복할 수 있게 해준다"고 설명했습니다.
자막을 제공하면 장애인은 물론이고 시끄러운 곳에 있거나 이어폰이 없는 사용자들도 동영상 서비스 이용을 편하게 할 수 있다는 것입니다. 달리 보면 모든 사용자의 이용에 불편이 없어야 구글 입장에서도 이익입니다.
실제 적용된 사례를 보면, 구글은 '라이브 트랜스크라이브'라는 음성자막 앱과 '웹 접근성 검사기'를 제공하는데요. 라이브 트랜스크라이브는 동영상 속 사람이 무슨 말을 하는지 글자로 바로 변환해 청각 장애가 있는 사람의 서비스 이용을 돕는 것입니다. 또 웹 접근성 검사기를 이용하면 외부 개발자들도 자사 서비스의 어떤 부분을 바꿔야 웹 접근성이 개선되는지 알 수 있다고 합니다.
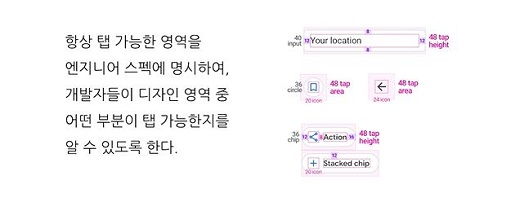
구글은 웹 접근성과 관련한 일종의 가이드라인도 만들었습니다. 가령 스마트폰 앱의 메뉴 크기를 일정 수준으로 맞추도록 하는 겁니다. 최소 48픽셀의 크기는 되도록 이른바 '최소터치영역'을 확보해줘야 손쉽게 앱을 이용할 수 있다고 규정합니다.
이렇게 구성하는 것은 장애가 있는 사용자뿐만 아니라 일반 사용자의 접근성도 높여주고 오작동으로 인한 문제를 예방하는 방식입니다. 또 색맹의 유형에 따라 보이는 색상이 다른 점도 고려해 앱 디자인을 하도록 합니다. 구글 플레이의 솔루션 아키텍트 김민구 씨는 "프로젝트 초기부터 접근성을 우선적으로 고려해야 한다"며 "엉킨 실타래를 푸는 것은 시간이 들고 어렵기 때문"이라고 말합니다.
이같은 웹 접근성 개선은 코로나19가 촉발하는 디지털 정보 격차의 확대를 막기 위해서도 중요한 일입니다. 비대면 사회로 전환하면서 온라인으로 확진자 동선을 확인하고 마스크 재고를 확인하며 물품 구입 역시 온라인으로 하는데, 이를 제대로 이용하지 못하는 사람도 많아서죠.
이현정 매니저는 "우리나라는 초고령화 사회 진입을 앞두고 있어 웹 접근성 문제를 겪는 사용자가 큰 부분을 차지하고 있다"며 "웹 접근성을 개선하는 것은 단순히 불가능한 영역을 없애는 것이 아니라 우리 모두를 위한 가치"라고 강조했습니다.
▷편리했던 디지털의 역설, '디지털, 새로운 불평등의 시작'
http://www.bizwatch.co.kr/digitaldivide/